안녕하세요.
티벳맘 입니다.
얼마 전 정말 감격스러운 일이 있었습니다.
제가 애드센스를 신청한 지 단 한 번에 승인 메일을 받았습니다.
정말 기뻤습니다. 애드고시라고도 불릴 만큼 승인이 어려운 절차였는데,
운이 좋은 건지 어떤 이유가 있었는지 한 번에 합격할 수 있었어요.
애드센스 승인받자마자 제가 지금까지 글에 대한 포스팅 작성 방법을 정리해 두었어요.
애드센스 준비하시는 분들은 한번 참고하시면 좋을 것 같습니다.
2023.02.13 - [생활정보] - 애드센스 승인(feat. 애드고시) 한 번에 통과. 팁 공유해요.
애드센스 승인(feat. 애드고시) 한 번에 통과. 팁 공유해요.
안녕하세요. 티벳맘입니다. 드디어, 저도 오늘부터 애드센스 광고를 달 수 있게 되었어요! 사실 블로그를 시작한 지도 오래되지 않았고 애드센스 승인 신청을 할 때도 글 개수가 몇 개 되지 않았
kangee.tistory.com
자, 이제 애드센스 승인도 받았으니 다음 단계는 좋은 글을 주기적으로 포스팅하여 수익을 올리는 것입니다.
그렇다면, 어떻게 수익을 올리느냐?
좋은 글을 전략적으로 써서 블로그 방문자 수를 늘려야 합니다.
전략적으로 글을 쓰는 방법 중,
오늘 소개해 드릴 방법은 티스토리 블로그의 H태그를 활용하는 방법입니다.
1. H태그란?
H태그란 'Highlight' 또는 'Heading' 즉 '강조'의 뜻을 나타내는 약자입니다.
이 H태그를 특정 문구에 적용시키면 검색포털이 이 특정 문구를 포스팅 내에서 중요한 키워드라고 인식하게 됩니다. 따라서 H태그를 걸지 않은 다른 포스팅에 비해 검색결과 상단에 노출될 가능성이 더 높아지는 것이죠.
H태그는 H1, H2, H3부터 H6까지 쭉 사용할 수 있습니다.
숫자가 작을수록 가장 중요한 키워드나 문구를 지칭하게 되고 보통 H1은 포스팅의 제목, H2부터는 소제목을 지칭한다고 생각하시면 됩니다. (H2보다는 H3가 더 자세한 소제목이 되겠죠.)
하지만, 이렇게 H태그 많이 사용할 필요 없습니다.
H2, H3 까지만 사용해도 검색엔진이 체계적으로 작성된 포스팅이라고 인식하기에 충분합니다.
이보다 더 많은 소제목을 사용해야 한다면 포스팅을 2개로 나눠서 작성하시는 것을 추천드립니다.
2. 포스팅에 H태그 활용하기 (Book club 스킨 기준)
티스토리 H태그 활용과 관련된 글들을 보면 정말 너무 복잡합니다.
포스팅 창에서 html 모드로 가서 알아보기도 어려운 복잡한 서식 안에 H태그를 위한 작업을 해야 하고...
전 간단하게 정리해 드리겠습니다.

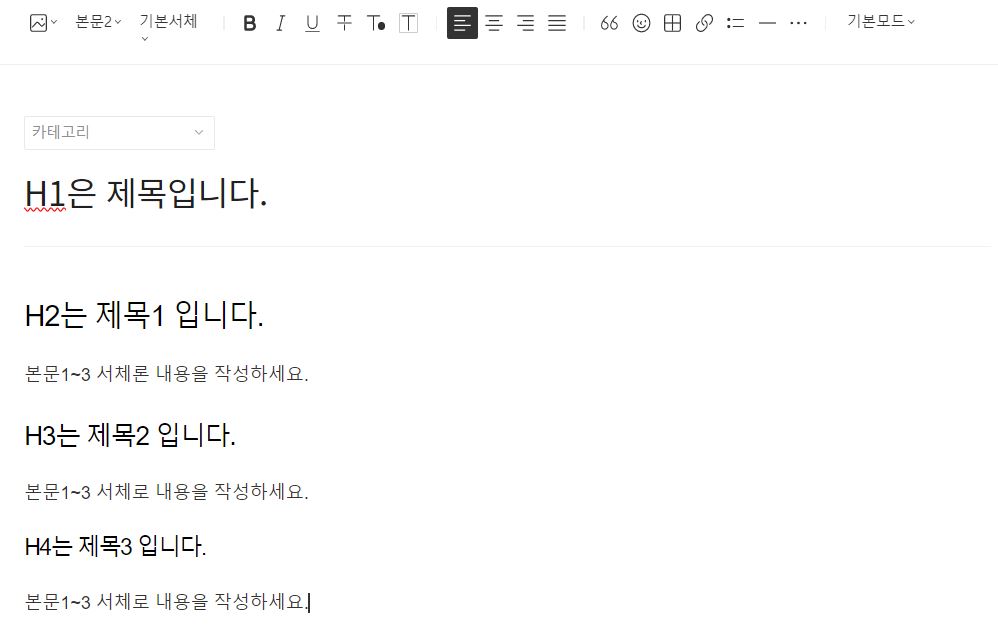
제목 - H1
제목 1 - H2
제목 2 - H3
제목 3 - H4
포스팅 쓰실 때 글자 크기를 바꿀 때 사용한다고 생각하는 작업이 H태그를 적용하는 것이었습니다.
티스토리 스킨마다 H1태그 적용 방식이 다를 수 있는데,
많은 사람들이 쓰시고 제가 사용하는 Book club 스킨 기준으로 보면 H1태그는 포스팅 제목이 자동으로 적용되어 있습니다. 이후 글을 쓰시면서 소제목을 사용하신다면 소제목을 제목 1 크기로 지정하시면 H2태그를 적용하는 셈이 됩니다.
본문 1, 2, 3 은 H태그와 관련 없이 자유롭게 사용하시면 됩니다.

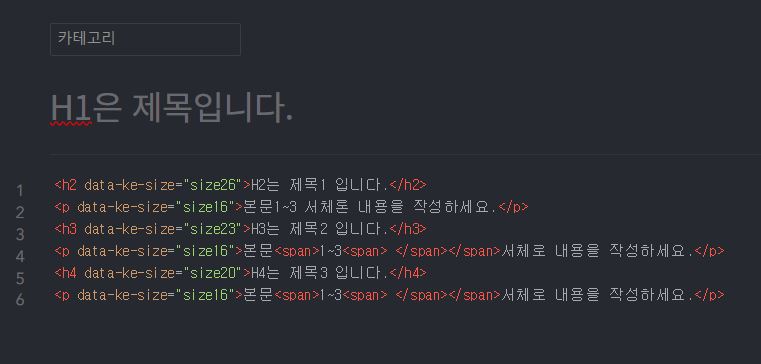
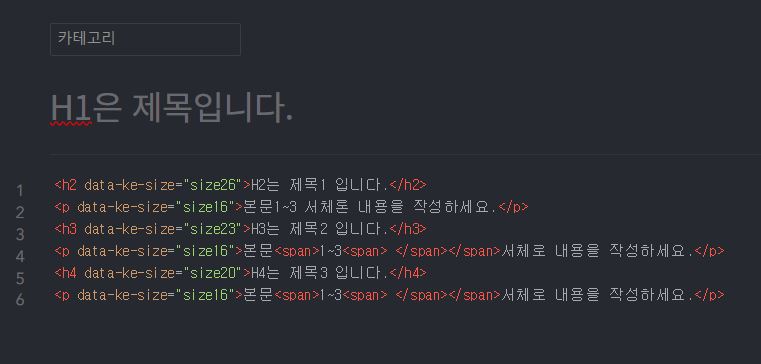
포스팅 작성 창에서 html 모드로 들어가면 H태그가 잘 적용되었는지 확인하실 수 있습니다.
어때요? 생각보다 너무 쉽지 않나요?
저도 아직 제대로 활용해보지 못해서 H태그로 인한 검색엔진 노출 효과가 얼마나 증가할 진 알 수 없지만,
내 포스팅이 조금이라도 검색 상단에 올라올 수 있다면 그 효과가 미미하더라도 꼭 적용시켜야겠죠.
사용할 시 주의할 점이 있다면 H태그를 사용할 때 H1 다음 H2, H3 순서대로 사용해야 합니다.
뒤죽박죽 H태그를 사용한다면 검색포털이 어떤 글인지 인식하기 어려워진다고 해요.
H태그를 사용할 땐 순서대로 차례차례 사용해야 합니다.
또한 제목 1, 2, 3은 H태그를 위한 것이기 때문에 함부로 사용하면 글의 내용이 뒤죽박죽이라고 인식하게 되어 검색 결과에서 뒤로 밀리게 되니 제목 관련 폰트는 꼭 사용할 때 H태그를 염두하고 사용하셔야 합니다.
여기까지만 알고 계셔도 H태그 사용하기에는 충분하실 겁니다.
3. 심화과정 - 제목1, 2, 3 적용 후 글자 크기 바꾸기
지금부터는 심화과정이라고 할 수 있는 H태그의 글자 크기 바꾸는 방법을 설명드리겠습니다.
포스팅 내에서 H태그를 제목1, 2, 3을 통해 적용시키다 보면
폰트 크기가 제가 원하지 않는 크기로 바뀔 수가 있습니다.
제목 1은 폰트 크기가 커지고 2, 3으로 갈수록 폰트 크기가 작아지게 되죠.
지금부터는 H태그를 적용시키면서 폰트 크기는 본문과 동일하게 바꾸는 방법을 알려드리겠습니다.
글을 작성 후 H태그를 적용시킨 뒤 html 모드로 들어갑니다.

여기에서 적용된 H태그 옆에 알파벳을 쭉 따라가 보면 "size26"이라는 문구를 찾으실 수 있습니다.
이것은 폰트 크기를 지칭하는 사이즈이며 이 사이즈를 조절하여 H태그는 유지하되 폰트 크기를 조절하실 수 있습니다.
오늘은 H태그에 대해 정리해 보았습니다.
H태그를 활용하면 내 포스팅이 좀 더 검색엔진 상단에 노출될 수 있고 방문자 수도 늘릴 수 있으니,
꼭 활용하셔서 유저분들의 좋은 글을 더 많은 방문자에게 보일 수 있으면 좋겠습니다.
저도 앞으로의 글들은 H태그를 적극적으로 활용해 보겠습니다.
제 글이 티스토리 블로그를 시작하는 분들에게 조금이나마 도움이 되었으면 좋겠습니다.
오늘도 읽어주셔서 감사합니다.

'잡다한 정보모음 > 티스토리 독학일지' 카테고리의 다른 글
| 티스토리 블로그 방문자수 늘리기 초간단 방법, RSS 이용 및 효과 인증 (10) | 2023.02.27 |
|---|---|
| 애드센스 승인 받은지 10일, 수익 공개 (19) | 2023.02.23 |
| 구글 이미지 저작권 걱정없이 안전하게 캡쳐하기 (4) | 2023.02.21 |
| 티스토리 애드센스 콘텐츠 내 광고 추가 설정 방법 간단해요 (10) | 2023.02.17 |
| 애드센스 승인(feat. 애드고시) 한 번에 통과. 팁 공유해요. (22) | 2023.02.13 |




댓글